LINE公式アカウントのリッチメニューは設定していますか?
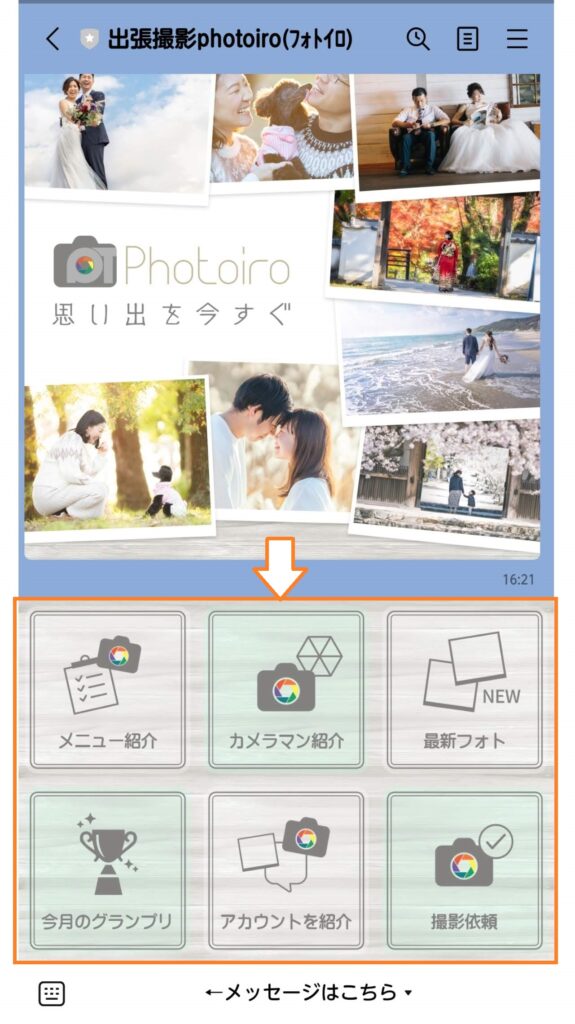
リッチメニューは、トークの画面下に表示される固定メニューのことです。

リッチメニューはLINEの画面の下を大きく占領するので、インパクト大!
リッチメニューは、LINE公式アカウントで集客を行う際の「中継地点」というイメージです。
中継地点があると、登録してくれた方がスムーズに別の媒体へ移動することができます。
この移動が頻繁におこることで、サービスのファンやリピーターが増えていきます。
では逆に、この中継地点がなかったらどうでしょう?
せっかくLINE公式アカウントに登録してもらったのに、その先の道が整備されていなかったら困ってしまいますよね。
別の道を探しに行ってしまうかもしれません。
機会損失を防ぐためにも、まだ設置していない事業者様は、早めに設定することをおすすめします!
リッチメニューの設定方法から、どんなメニューを設置するのがおすすめか、など今すぐ活用できるよう、わかりやすくこの記事にまとめました!
▼【参考】リッチメニューのデザインをするときに役立つ素材サイトはこちら


リッチメニューの作り方(手順)
リッチメニューはこのような流れで作成していきます!
- 載せるコンテンツを決める
- リッチメニューの画像を作成する
- 作成した画像にアクションを設定する
1.載せるコンテンツを決める
リッチメニューに載せるコンテンツは、例えばこのようなコンテンツが考えられます。
- HPへのリンク
- 予約フォーム
- サービス詳細
- プロフィール
- お店の概要
- お店へのアクセス
- クーポン情報
お客様がLINEをひらいたときに、どんな情報があれば助かるかを考えてみてくださいね!
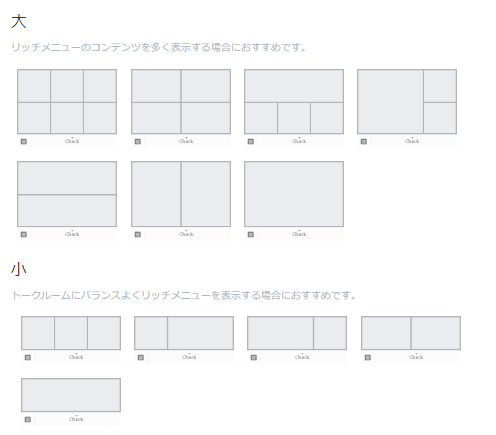
設置できるコンテンツは、6個まで!
画像のサイズ、組み合わせパターンがテンプレートとして用意してあります。
▼大きいサイズは7パターン、小さいサイズは5パターンです。

設置したいコンテンツの数に合わせて、サイズと組み合わせパターンを選んでくださいね!
2.リッチメニューの画像を作成する
続いて、先ほど選んだテンプレート(画像サイズ×組み合わせのパターン)に合わせて画像を作成します。
リッチメニューに使用する画像は、「自分で作る」「デザイナーに依頼する」の2択です。
今回は自分で作る方法をご紹介していきます。
自分で作る方法は2種類です
- LINE公式のイメージメーカーを活用する
- 画像作成ツールのテンプレートを活用する
LINE公式のイメージメーカーを活用する
簡単なものならLINEの公式ページで画像を作成することが可能です。(PCのみ)
画像や文字の挿入・簡単な装飾ができます!
▼手順はこちらです
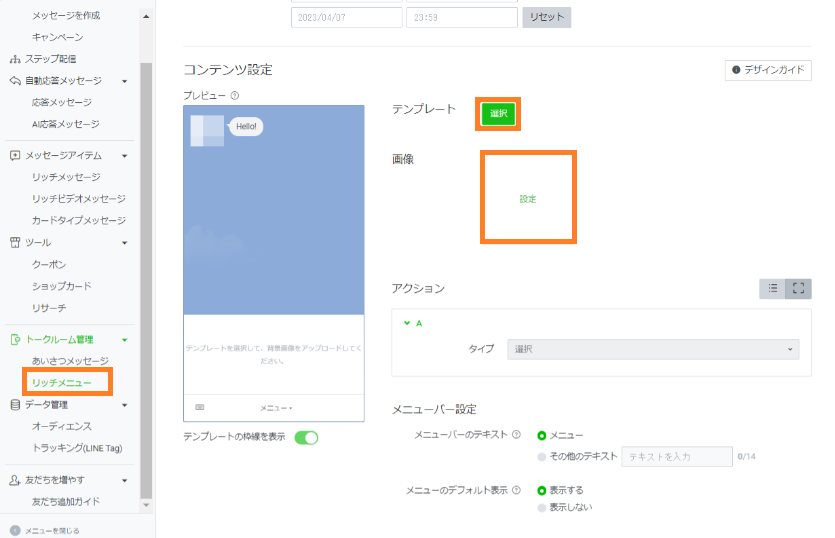
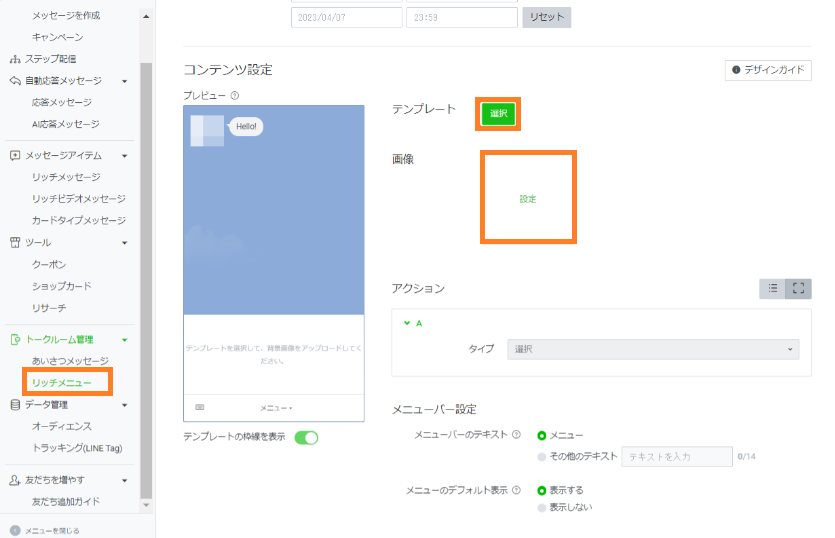
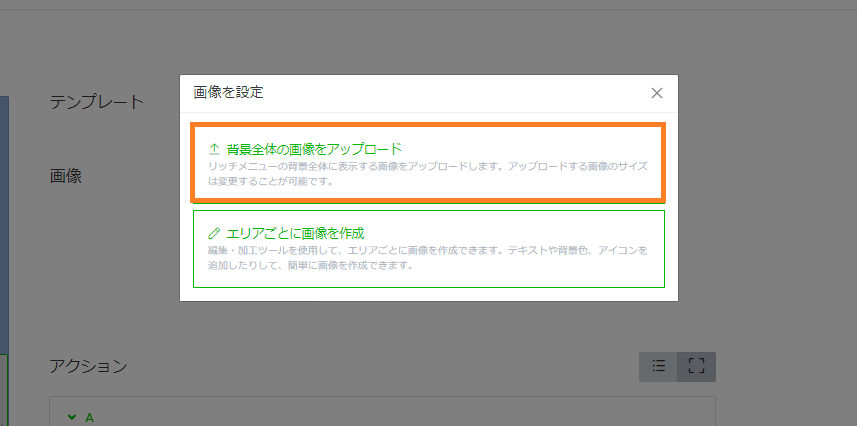
①管理画面>リッチメニュー>テンプレートを選択>画像の設定を選択

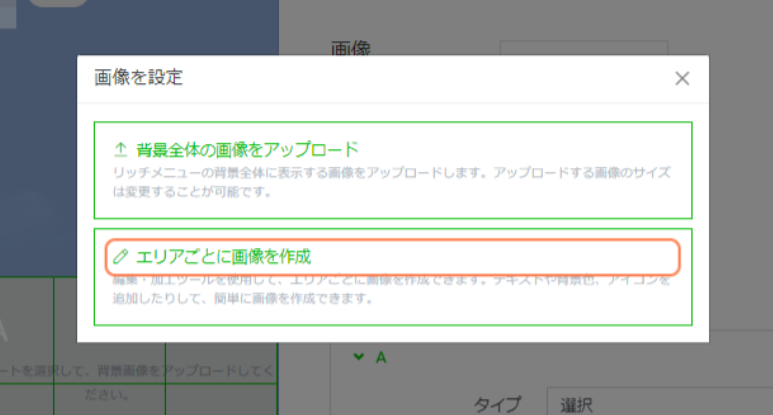
②「エリアごとに画像を作成」を選択

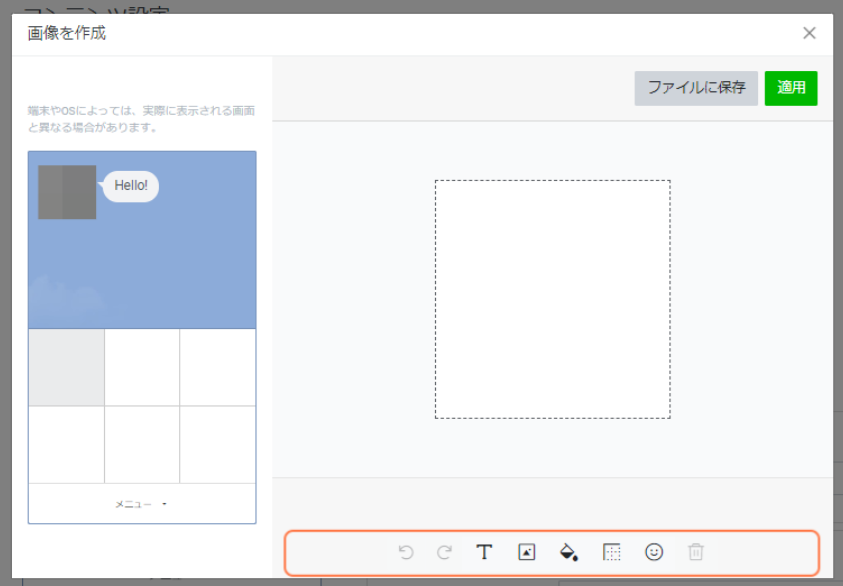
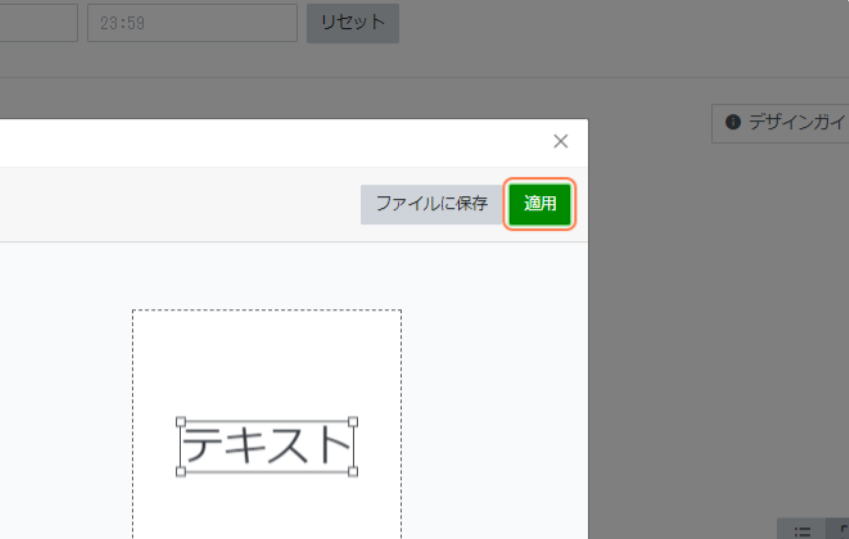
③作成画面下部の装飾ボタンを使って、エリアごとにデザインを作成

④デザインができたら「適用」を選択

画像はここまでで完成です!
この手順をエリアの数だけ繰り返してくださいね!
画像作成ツールのテンプレ―トを活用する
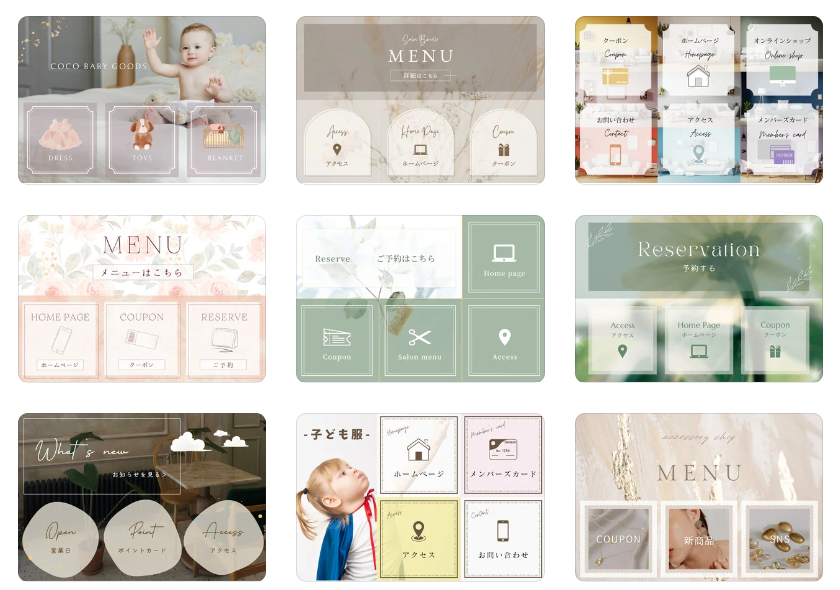
例えば、画像作成ツール「Canva」にはリッチメニュー専用のテンプレートがあります。

テンプレートを活用すれば、簡単にいい感じのリッチメニューデザインが作成できます!
テンプレートのレベルが高いし、種類も豊富なので、デザイナーに依頼したと言ってもわからないかもしれません!
使ってみたいテンプレートを選択し、編集して保存してください。
▼設定の手順はイメージメーカーを使うときとほぼ同じです。
①管理画面>リッチメニュー>テンプレートを選択>画像の設定を選択

②「背景全体の画像をアップロード」を選択

これで完了です!
▼リッチメニューのデザインをするときに役立つ素材サイトはこちら


3.作成した画像にアクションを設定する
画像の設定が完了したら、アクションを設定します。
「アクションを設定する」とは、画像をタップしたあと、遷移させたいページのリンクなどを設定することです。
LINE公式アカウントのイメージメーカーを活用する場合も、画像作成ツールのテンプレートを使う場合も、アクションの設定の仕方は同じです!
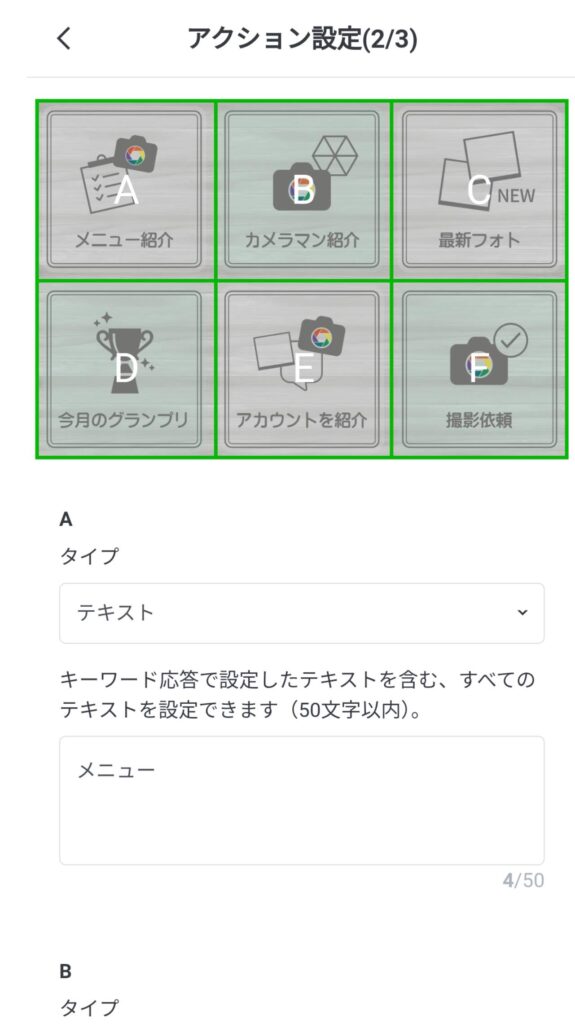
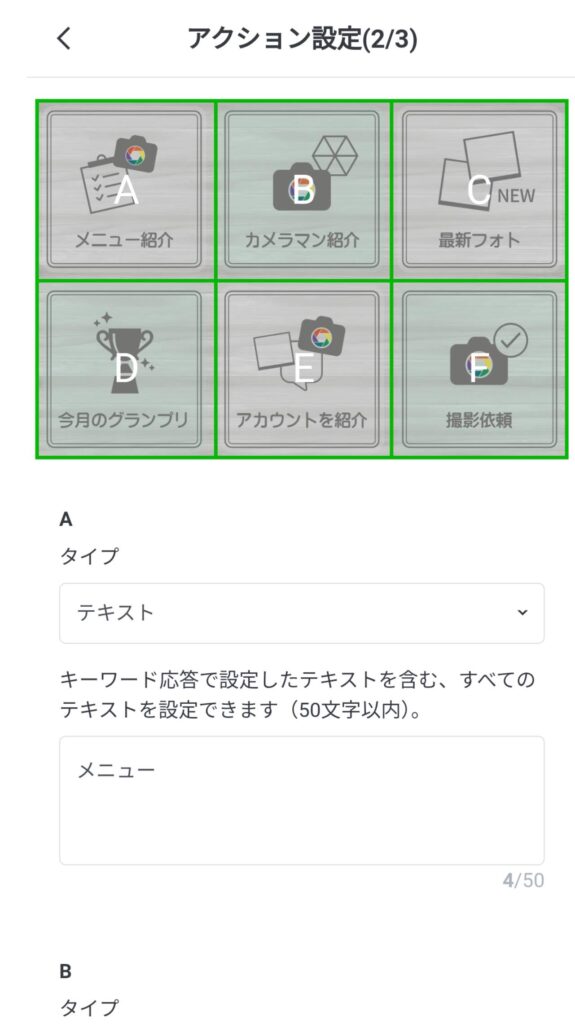
▼エリアごとにアクションを設定します
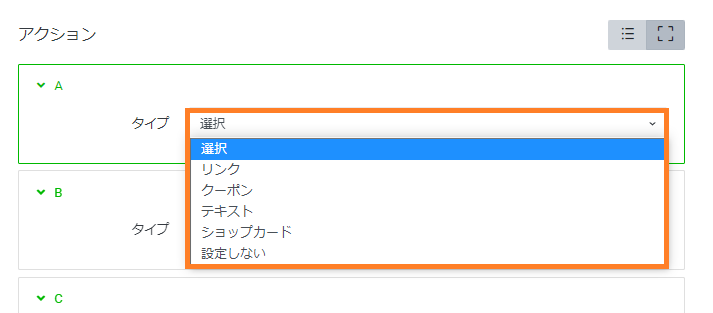
①アクションのタイプを選択

現在は、「リンク・クーポン・テキスト・ショップカード・設定しない」を選ぶことができます。
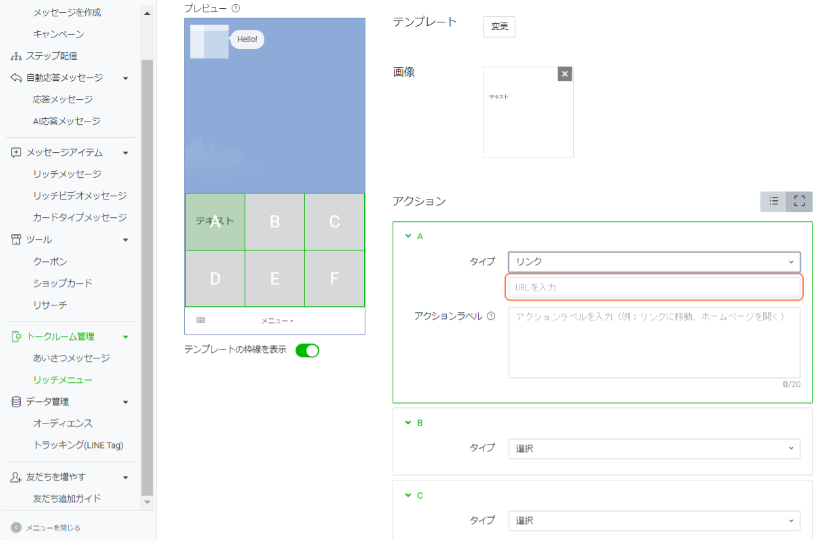
②遷移先を設定する
例えばタイプで「リンク」を選択すると、URLを入力する場所が出てくるので、ここに遷移させたいURLを記載します。

別のタイプを選択した場合は、それぞれ案内が出るので、遷移先を設定すればOKです!
A~Fなど、最初に選んだテンプレートによって、数は異なりますが、それぞれのアクションを設定してください。
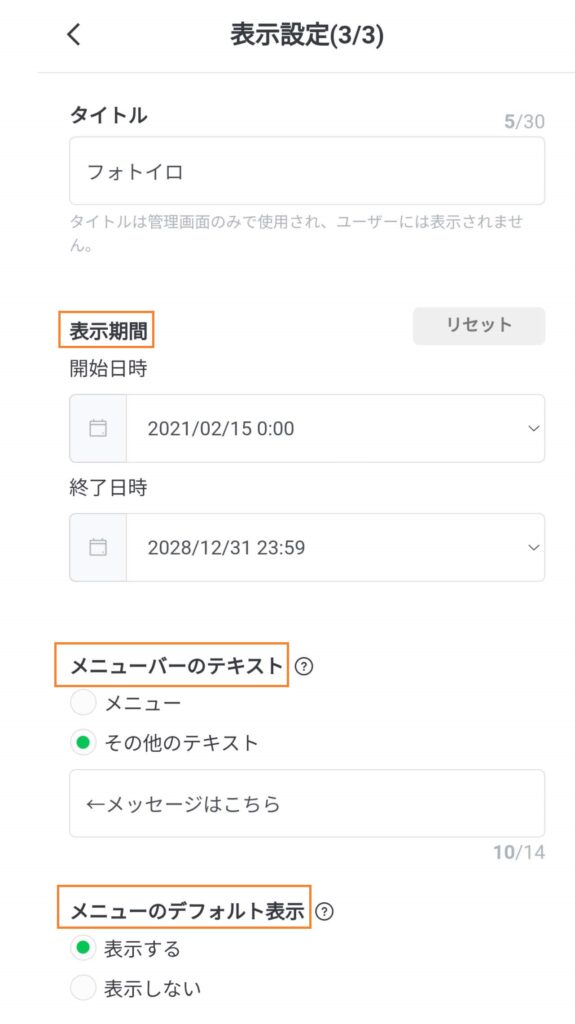
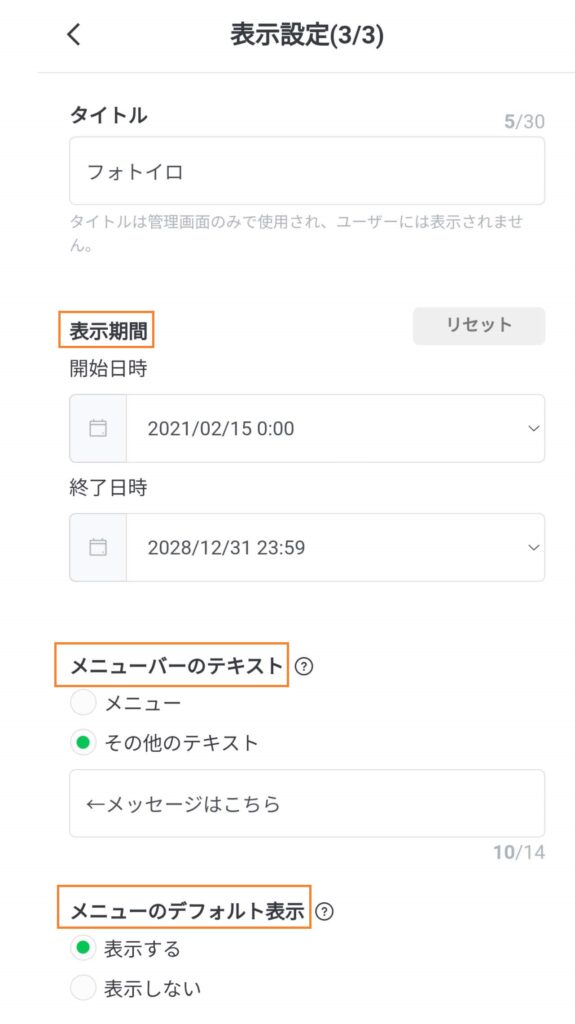
③メニューバーのコメントを設定・デフォルト表示
最後に、メニューバーの設定をしたら完成です!
メニューを表示・非表示させるときのテキストを設定したり、デフォルトで表示させておくかどうかを選ぶことができます!
「メニュー」だけだとわかりにくいので、パッと見てわかるような言葉に変更してあげると親切かなと思います!


これでリッチメニューの画像の作成方法・設定方法の解説は終了です!
 とも
とも記事で見ると難しそうに見えるかもしれませんが、実際にやってみると結構簡単なんですよ!
ぜひやってみてくださいね~~!!!
スマホでリッチメニューを設定する方法
基本的にはPCで作成するのと同じ流れですが、
パソコンではできるけどスマホではできないこと、スマホでしかできないことがあります。
設定方法を説明しながら詳しく解説していきますね!
▼リッチメニューを設定する手順
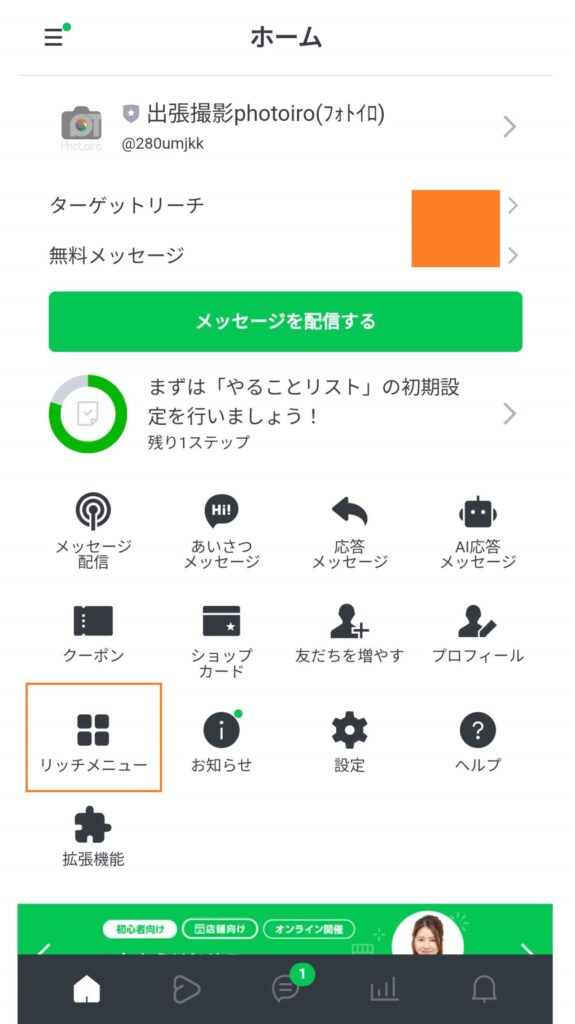
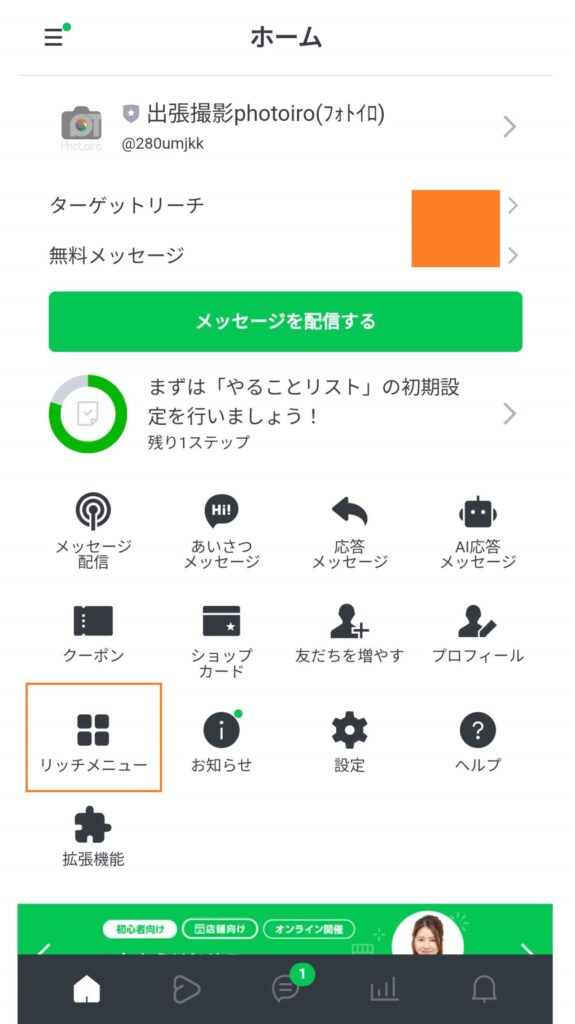
①管理画面>リッチメニューを選択


②「作成」を選択
リッチメニューは何パターンか作成することができるため、これまで作ったリッチメニューがあれば、ここに表示されます。
新規で作成する場合は、一番下の「作成」をタップします。


③「テンプレートを選択>画像をアップロード」で画像を設定
スマホでは「イメージメーカー」を使用できないので、設定する画像はあらかじめ用意しておく必要があります!
各ブロック(A~F)ごとに一つずつ設定することはできないので、大サイズまたは小サイズで画像を作成しておきましょう
参考:画像サイズ(大)2500px × 1686px(小)2500px × 843px
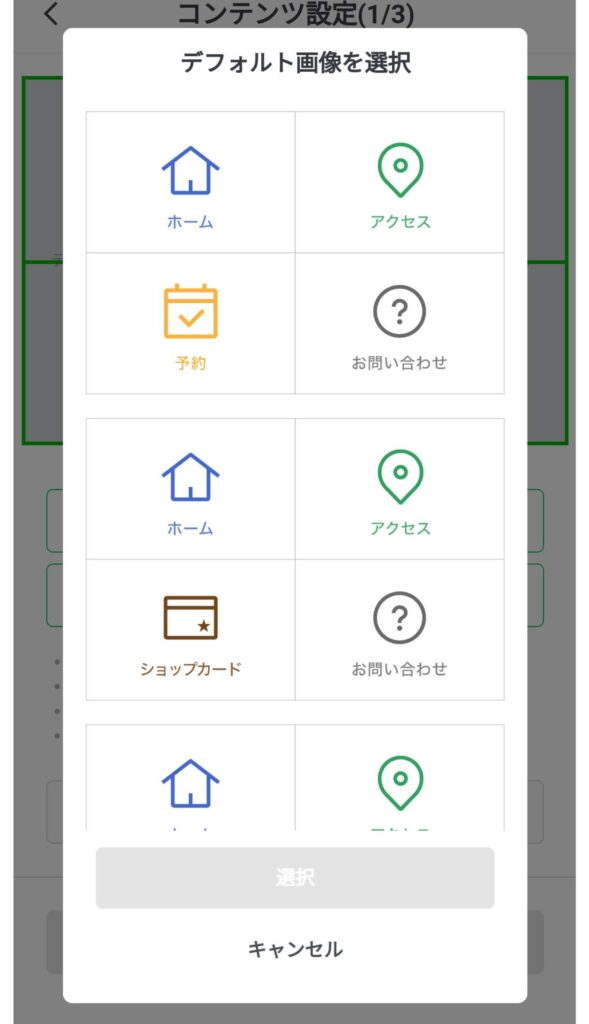
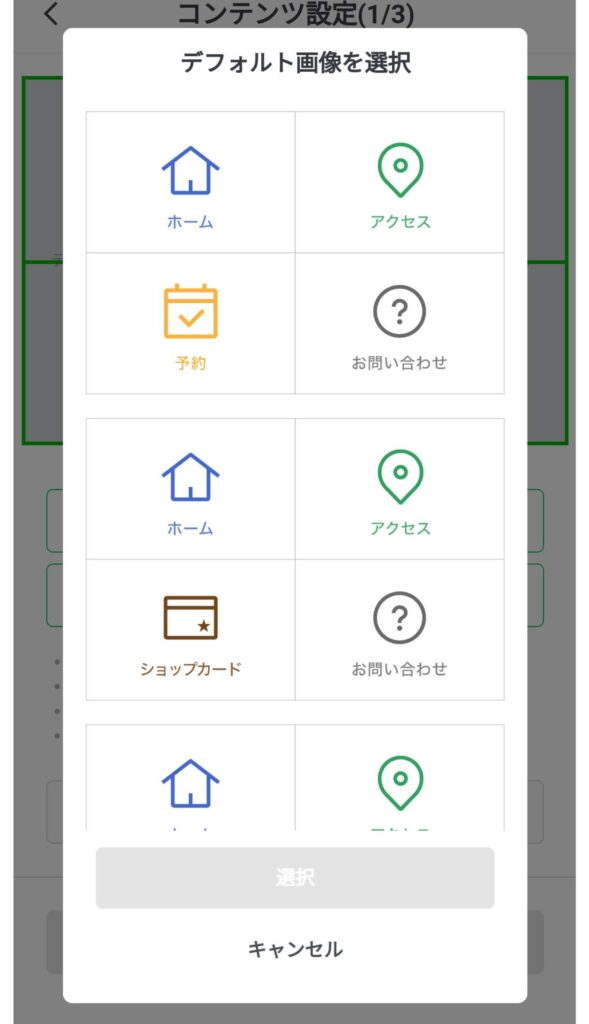
▼また、スマホでは「デフォルト画像を設定」という表示があります


大サイズの4分割の画像限定ではありますが、デフォルトで用意されている画像がありますので、とりあえず設定してみようかな?という場合は使ってみてもいいかもしれません!
(なにも設定しないよりは、設定しておくのがおすすめです♪)


④アクション設定


ここからはパソコンの場合と同じです。
それぞれのエリア(A~F)ごとに、アクションを設定します(リンクならリンク先のURLを設定)
③表示設定を行う
最後に、表示設定をして完了です。
タイトル:なんでも大丈夫です。リッチメニューを複数パターン用意する場合は、期間限定メニューなど、わかりやすいタイトルを設定してください。
表示期間:期間限定で表示させたい場合は、設定しておきましょう
メニューバーのテキスト:わかりやすいテキストに変更しましょう
メニューのデフォルト表示:どちらでもOKですが、表示にしておくと下半分が常に隠れてしまうので、LINEのメッセージ内容に少しでも注目してもらいたいなら非表示にするのもありです。


まとめ
LINE公式アカウントを活用するのは、集客のためですよね。
集客の動線をつくるためには、サービスを知ってもらう、ファンになってもらう、リピーターになってもらうなどいろんな施策を打つ必要があります。
リッチメニューは、LINE公式アカウントを運用するうえで、最初に設定しておきたいことのひとつです。
まだの方はぜひ設定してみてくださいね!!
弊社はさまざまな企業様のアカウント設計やサポートを行っておりますので、もしよければ一度弊社の公式LINEアカウントをお友だち追加いただき、内容をチェックしてみてくださいね!
また、ご相談も大歓迎です!